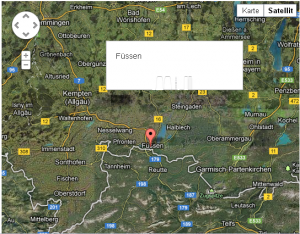
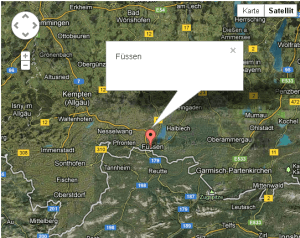
In einem kleinen Testprojekt wollte ich mir das das Twitter Bootstrap Framework (V2.1.1) in Verbindung mit FLOW3 (seit Oktober 2012: „TYPO3 Flow“) näher anschauen. Dabei kamen dann auch verschiedene Orte zum Einsatz und dabei fiel mir auf, dass die InfoWindows der Ortsmarker nicht mehr richtig angezeigt wurden.
Bei den Bootstrap issues auf github wurde ich dann fündig. Man muss lediglich eine kleine Anpassung am CSS vornehmen.
/* Google Maps V3 InfoWindow Fix */
#googleMaps img {
max-width: none;
}Nachdem ich dies eingefügt habe kappte es auch wieder mit der Anzeige.
Das Element mit der ID „googleMaps“ ist hierbei das Element in dem die Karte angezeigt wird.
Wer sich selber noch weiter informieren möchte, kann sich das Problem auf folgenden Seiten genauer ansehen.
https://github.com/twitter/bootstrap/issues/2410
http://stackoverflow.com/questions/1554893/...